2- نبذة عن المطلوب
يَشهد مجال الرعاية الصحية توسعًا ملهمًا في السنوات الأخيرة، لاسيما مع التطور التكنولوجي والخدمات الرقمية، لهذا، كانت المنصة بحاجة ملحّة لتوفير حلول شاملة تُسهّل على المستفيدين طلب خدمات الرعاية الصحية بكلّ أريحية، وقد تطلّب هذا التحدي تطوير Health Stack Ecosystem مُكوّن من 3 تطبيقات، لضمان تلبية الاحتياجات وتحقيق التكامل مع نظام Odoo ERP
وقد تمثّل المطلوب بالتالي:

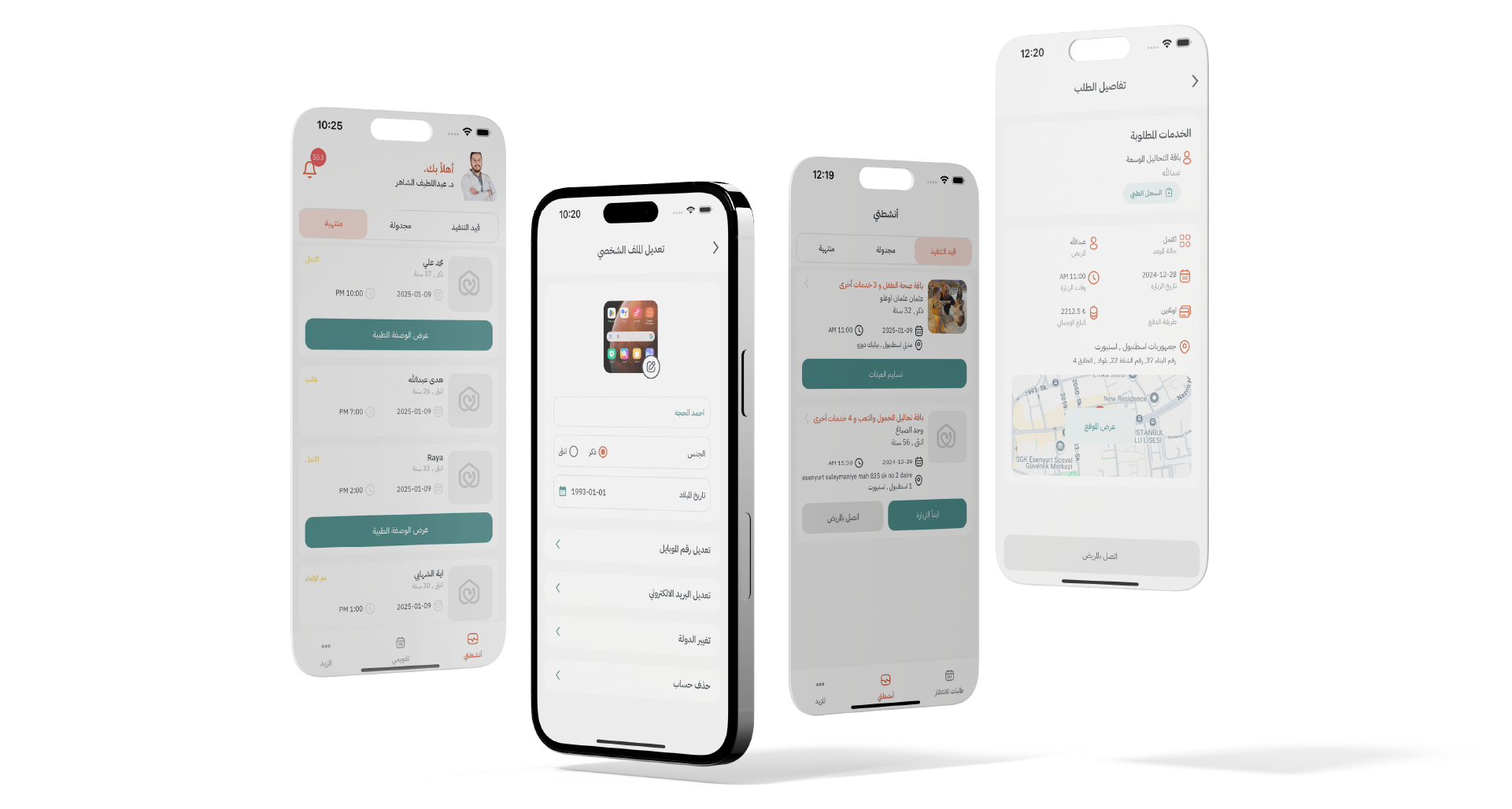
تطبيق المريض
يتيح إدارة الملفات الصحية ومتابعة الاحتياجات اليومية مع حجز المواعيد.

تطبيق الطبيب
يوفّر عيادة افتراضية متكاملة تُساعد على إدارة المهام والاستشارات اليومية بكفاءة.

تطبيق مزوّد الرعاية الصحية
يُمكّن من إدارة العمليات اليومية والمحفظة المالية بالإضافة لجمع التفاصيل التي تتعلق بالعمل.

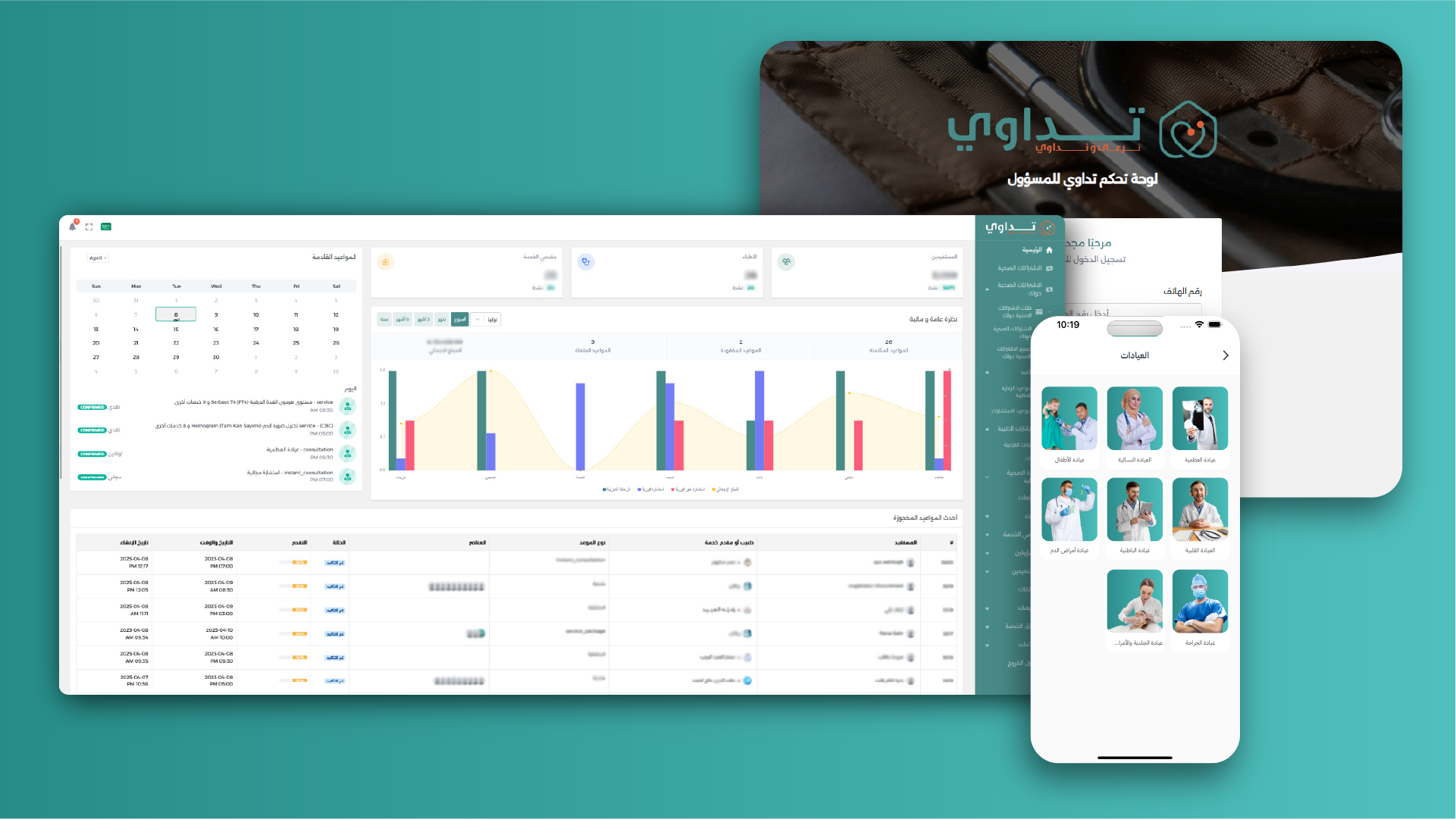
لوحة التحكم
تربط بين التطبيقات الثلاثة وتساهم في تسهيل العمليات اليومية من أجل ضمان انسيابيىة العمل.

الربط مع Oddo
ربط المنصة بالكامل مع نظام Odoo ERP من أجل دمج البيانات مع نظام اداري متكامل خاص بالمنصة

3- الجمهور المستهدف
- المستفيدون: أولئك الباحثين عن خدمات الرعاية الصحية، والإستشارات الطبية عن بُعد، والخدمات الطبية المنزلية.
- الأطباء: يشمل الأطباء الراغبين بتقديم استشارات عن بُعد لتوسيع نطاق خدماتهم، والراغبين بمنصة موثوقة تربطهم بالمستفيدين.
- مقدمو الخدمات الطبية: مثل الممرضين ومقدمي خدمات التحاليل، وأخصائيي العلاج الطبيعي وغيرهم من مقدمي الخدمات الصحية.
- المؤسسات الصحية: كالمختبرات الصحية والمشافي والعيادات الخاصة، التي تبحث عن حلول تقنية لتوسيع خدماتها ونطاق عملها.

4- ما هي تحديات العميل؟
مع التوسّع السريع لمنصة تداوي للرعاية الصحية، كان من الضروري التوجّه للرقمنة كخطوة استراتيجية لدعم النّمو ومواكبة التحديات المتزايدة، فقد أثبتت الأنظمة التقليدية محدوديتها في التعامل مع حجم البيانات الكبير والمتزايد، وعدم فعاليتها في توفير حلول فعالة للمستفيدين، ولهذا تركّزت تحديات العميل على النقاط التالية:

صعوبة حجز المواعيد وضياع البيانات بسبب الاعتماد على الأنظمة التقليدية.

غياب قنوات التواصل الفعال التي تسمح بالاستجابة السريعة والتواصل الدائم.

تحديات المستفيدين في الوصول لخدمات الرعاية الصحية التي تقدمها المنصة.

تأخّر العمليات وضعف الكفاءة لعدم وجود نظام متكامل والاعتماد على أنظمة منفصلة.

نقص التحوّل الرقمي الذكي ما أدى لضعف التنافسية وتسبب في صعوبة تلبية احتياجات المستفيدين.
5- مرحلة تحليل المشروع
حتى نحلل المشروع المطلوب من قِبل العميل بشكل دقيق، اتبعنا الخطوات التالية:

6- تقييم المنافسين
اتبعنا خطوات مدروسة من أجل ضمان تقديم حلول مبتكرة ومتفوقة عن تلك الحلول التي تقدمها المنصات الأخرى المشابهة، لهذا اتبعنا في تقييم المنافسين ما يلي:




7- إدارة الوقت والميزانية
حتى نُدير الوقت والميزانية بشكل فعال، قمنا باتخاذ خطوات رئيسية شملت التالي:
- وضع خطة أولية شاملة تتضمّن المهام الرئيسية للمشروع.
- تقسيم المشروع لمراحل صغيرة، مع استخدام منهجية Agile لتنفيذ المشروع.
- تخصيص الموارد وتحديد الأولويات من أجل تقليل التكاليف قدر المستطاع.
- استخدام أنظمة وأدوات لإدارة العمليات ومتابعة سير المشروع
- التعامل مع التغيرات بكل حذر، لعدم إضافة أي مميزات غير متفق عليها والحد من زيادة الوقت والتكلفة.

8- التقنيات المستخدمة
1
تقنيات تطوير الوجهات الأمامية (Frontend):
Flutter – React Js


2
تقنيات تطوير الواجهة الخلفية (Backend):
Laravel

3
قواعد البيانات (Databases): mysql.
MySQL



4
تقنيات التكامل مع الأنظمة (Integration Technologies):
RESTful APIs – OAuth 2.0 – Webhooks



5
تقنيات الأمان (Security Technologies):
JWT (JSON Web Token) – TLS/SSL – Hashing Algorithms



6
تقنيات الاختبار (Testing Technologies)
Junit – Mockito – Postman – Jmeter



9- المهام الأساسية التي قمنا بها
1- جمع وتحليل المتطلبات
بدأنا في التعرف على احتياجات ومتطلبات جميع الأطراف المعنية (المرضى، الأطباء، مزودو الرعاية الصحية)، عن طريق استبيانات دقيقة وجلسات نقاش، ومن ثمّ حللنا هذه المتطلبات ووضعنا رؤية شاملة وواضحة تتضمّن تقديم حلول مُناسبة تلبّي الأهداف المرجوّة.


2- تصميم تجربة المستخدم (UX)
قمنا بالتركيز على تصميم تجربة استخدام مريحة وسهلة، تجمع وظائف المنصة بكل سهولة، كما حرصنا على توفير تدفّق مُناسب للخدمات والمعلومات بما يضمن تحقيق رضا المستخدمين سواءً أطباء أو مرضى أو مقدمي خدمات الرعاية الصحية.
3- تصميم واجهة المستخدم (UI)
صممنا واجهات عصرية وجذابة تتوافق مع الهوية البصرية لمنصة تداوي، حيث ركزنا على الألوان المريحة والبساطة، واهتمينا بتوفير تصميم يتجاوب بسلاسة ويعمل على مختلف الشاشات والأجهزة بكل كفاءة.


4- تطوير البنية التحتية للمنصة
عملنا على تصميم وتطوير بنية تحتية قابلة للتوسّع وقوية، لضمان استمرار العمل بكفاءة واستيعاب النمو المستمر للمنصة، حيث اعتمدنا على تقنيات وأدوات متطورة لنُساهم في توفير أمان كامل للبيانات ونُعزز الأداء.
5- تطوير الوظائف
برمجنا وظائف متقدمة تتيح للمستخدمين أن يديروا ملفاتهم الصحية ويحجزوا المواعيد ويستقبلوا الاستشارات بسهولة، أما بالنسبة للأطباء، فقد طوّرنا عيادة افتراضية شاملة لنساعدهم في إدارة المهام اليومية، في الوقت الذي زودنا فيه مقدمي الخدمات بنظام متكامل.


6- ضمان جودة الكود (Code Quality Assurance)
التزمنا بأعلى معايير الجودة البرمجية من أجل ضمان تقديم أداء فعال وسلس، وقمنا بمراجعة الكود دوريًا عن طريق أدوات متطورة للتأكد من عدم وجود أخطاء، ولضمان الاستقرار والمرونة والخلو من الأخطاء.
7- الاختبار
لنتأكد من الجاهزية والعمل بالكفاءة المطلوبة دون أيّ مشاكل، أجرينا اختبارات مكثفة مرّت شملت التالي: الأداء، الأمان، قابلية الاستخدام، التوافق.


8- التعامل مع الملاحظات وإجراء التحسينات
وفقًا لنتائج الاختبارات التي أجريناها وملاحظات العملاء، حللنا نقاط الضعف والمشكلات المحتملة، وعملنا على إضافة التعديلات الضرورية لنُحسّن الأداء ونرفع جودة المُنتج النهائي.
9- إعداد بيئة الإنتاج والتجهيز للإطلاق
جهّزنا البيئة تمامًا وعملنا على ضمان تكامل مكونات المنصة كاملة مع نظام Odoo ERP، ومن ثمّ تأكدنا من جاهزية المنصة للإطلاق الفعال والسلس، مع توفير كافة متطلبات التشغيل.


10- تدريب العميل وتقديم الدعم الفني
لنضمن أمثل استخدام، عقدنا جلسات تدريبية لفريق العمل الخاص بمنصة تداوي، ووفرنا دعم فني متواصل من أجل معالجة الأخطاء والإجابة عن الاستفسارات بعد الإطلاق.
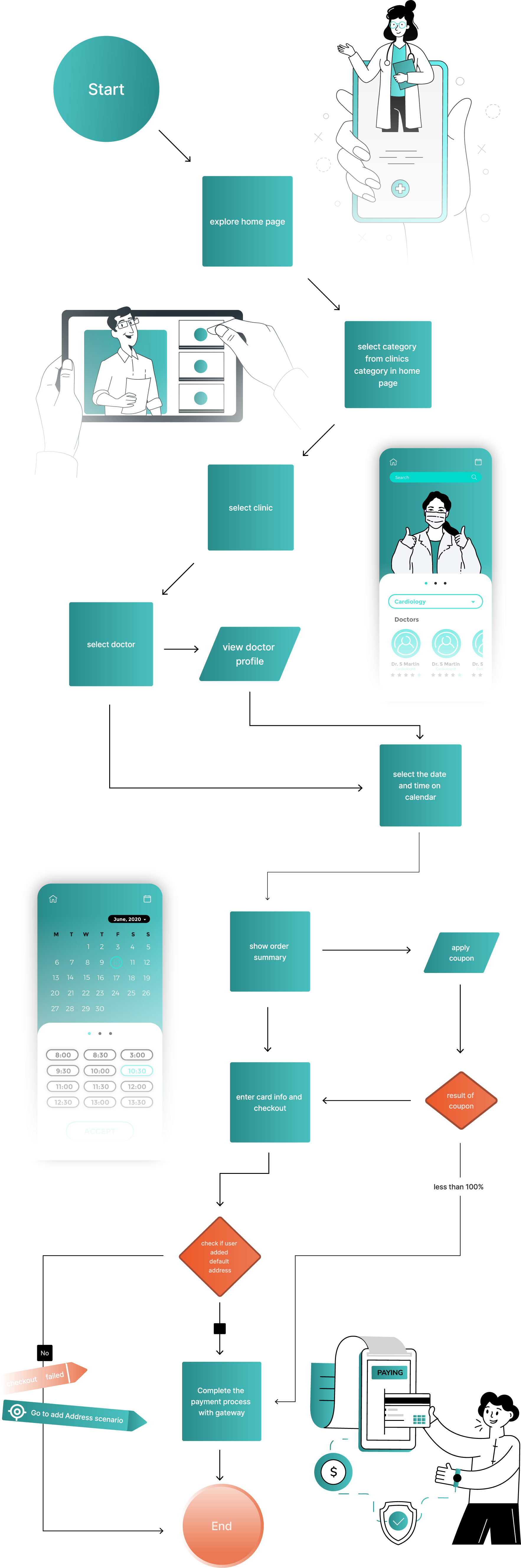
10- Work Flow

11- مراحل تَقدم المشروع



1- تقسيم المشروع إلى مراحل
قمنا بتقسيم المشروع لمراحل رئيسية، من أجل متابعة سير العمل بشكل أكثر دقة، والتأكد من إتمام كل مرحلة خلال الإطار الزمني المحدد لها، حيث قمنا بتوزيع المهام على فريق العمل المُتخصص وفقًا لأولويات المشروع.
2- تحديد التقنيات اللازمة
اخترنا أحدث التقنيات البرمجية التي تتوافق مع طبيعة واحتياجات المشروع حتى نقدّم أفضل أداء وأعلى كفاءة، كما اعتمدنا على أدوات متطورة لبناء التطبيقات الثلاثة المطلوبة وربطها بالداشبورد ونظام Odoo ERP، بالإضافة إلى تركيزنا على تحقيق التكامل السلس بين كافة المكونات.
3- إدارة الميزانية والوقت
لنضمن تنفيذ المشروع خلال الإطار الزمني المحدد والميزانية المرصودة، حرصنا على تخطيط الموارد الفنية والبشرية بشكل دقيق، كما أننا اعتمدنا على منهجية إدارية مناسبة للوصول إلى المرونة المطلوبة في التطوير ومعالجة التحديات بسرعة، مع المحافظة على الجودة العالية والالتزام بالمواعيد.
1- تحليل المتطلبات والتخطيط للتصميم
تعتبر مرحلة تحليل المتطلبات والتخطيط للتصميم خطوة أساسية في نجاح المشروع. بدأنا بجمع جميع المعلومات الضرورية حول احتياجات العميل من خلال اجتماعات مكثفة واستبيانات موجهة. تم تحديد الجمهور المستهدف، الأهداف الرئيسية للمنصة، والمشاكل التي يسعى العميل لحلها عبر المنصة، كما قمنا بإعداد وثيقة متطلبات تفصيلية تضمنت:
- الخصائص والوظائف الأساسية للمنصة.
- الحالات المحتملة لاستخدام للمنصة.
- القيود التقنية والمواصفات اللازمة.
بعد ذلك، قمنا بوضع خطة تصميم واضحة تحدد مسار العمل، بدءًا من تصميم تجربة المستخدم (UX) إلى واجهة المستخدم (UI)، مع جدول زمني محدد لإنجاز كل مرحلة.


2- تجربة المستخدم (UX Design) "Wireframes"
في هذه المرحلة، ركزنا على تصميم مخططات أولية (Wireframes) لتحديد كيفية تفاعل المستخدمين مع المنصة. الهدف كان تسهيل المهام اليومية للمستخدمين وجعل التنقل داخل المنصة بديهيًا.
- قمنا بإنشاء سيناريوهات استخدام حقيقية بناءً على الجمهور المستهدف.
- رسمنا مسارات التنقل (User Flows) التي توضح رحلة المستخدم من البداية إلى النهاية.
- استخدمنا أدوات تصميم مثل Figma وAdobe XD لإنشاء نماذج Wireframes بسيطة، تظهر توزيع العناصر على الشاشة ووظائفها.
- تمت مراجعة المخططات داخليًا لضمان أن تكون عملية وسلسة قبل مشاركتها مع العميل.
3- واجهة المستخدم (UI Design)
بعد الموافقة على المخططات الأولية، انتقلنا إلى تصميم واجهة المستخدم (UI)، حيث ركزنا على تحسين الجوانب البصرية للمنصة. استخدمنا عناصر تصميم حديثة لضمان أن تكون الواجهة جذابة ومريحة للمستخدم.
- قمنا بتحديد لوحة الألوان بناءً على الهوية البصرية للعميل.
- اخترنا الخطوط المناسبة لضمان وضوح النصوص وجاذبيتها.
- أضفنا رسومات وأيقونات مميزة لتقديم تجربة مستخدم أكثر حيوية.
- استخدمنا نهج تصميم متجاوب (Responsive Design) لضمان توافق المنصة مع مختلف الأجهزة (هواتف، أجهزة لوحية).
خلال هذه المرحلة، حرصنا على الحفاظ على التوازن بين الجماليات والوظائف لضمان سهولة الاستخدام.
4- مراجعة التصميم مع العميل
بعد الانتهاء من تصميم الواجهات، قمنا بعرضها على العميل للحصول على ملاحظاته والتأكد من أن التصاميم تلبي توقعاته.
- أعددنا عرضًا تقديميًا (Prototype) تفاعليًا يُظهر كيفية عمل المنصة فعليًا.
- ناقشنا مع العميل تفاصيل التصميم، بما في ذلك الألوان، النصوص، وتوزيع العناصر.
- جمعنا جميع الملاحظات وراجعنا التغييرات المطلوبة.
- أجرينا التعديلات اللازمة وأعدنا التصميم إلى العميل لمراجعته النهائية.
هذه المرحلة ساعدت في تعزيز التعاون مع العميل وضمان رضاهم عن المنتج النهائي قبل الانتقال إلى التطوير.


1- إعداد البنية الأساسية "قواعد البيانات و APIs": تعتبر هذه المرحلة حجر الأساس في التطوير، حيث تم تصميم البنية التحتية للمنصة فيها لضمان الأداء العالي والمرونة.
- تحليل البيانات: استعرضنا أنواع البيانات التي سيتم تخزينها وتفاعلها داخل التطبيقات، وحددنا العلاقات بينها لضمان بنية قاعدة بيانات متماسكة.
- إنشاء قاعدة البيانات: اخترنا قاعدة بيانات مناسبة استنادًا إلى متطلبات العميل وحجم البيانات المتوقع. قمنا بتصميم الجداول والعلاقات لضمان كفاءة الاستعلامات وسرعة الأداء.
- تطوير APIs: هذه الواجهات تربط المنصة بالواجهة الخلفية وتتيح تبادل البيانات بشكل آمن وسريع.
- الأمان: أضفنا طبقات حماية مثل المصادقة (Authentication) باستخدام JWT والتشفير لتأمين البيانات المتنقلة.
2- تطوير الواجهة الأمامية (Frontend): ركزنا في هذه المرحلة على تقديم تجربة استخدام مرئية وسهلة للمستخدم النهائي من خلال تطوير الواجهة الأمامية. الخطوات شملت:
- اختيار الإطار المناسب: استخدمنا تقنيات وأطر عمل حديثة مثل React Native، Flutter، لتطوير الواجهة الأمامية بما يضمن سرعة الأداء وسهولة التحديثات.
- تنفيذ التصميمات: حولنا التصاميم من مرحلة UI إلى أكواد قابلة للتنفيذ، مع التركيز على تحقيق تجربة مستخدم متجاوبة وسلسة.
- الاتصال بالـ APIs: دمجنا الواجهة الأمامية مع واجهات برمجة المنصة (APIs) لتبادل البيانات مع الواجهة الخلفية بشكل ديناميكي.
- اختبار التوافق: تأكدنا من توافق الواجهة مع مختلف الأجهزة وأنظمة التشغيل من خلال اختبارات شاملة على عدة منصات.
3- تطوير الواجهة الخلفية (Backend)
تعد الواجهة الخلفية العمود الفقري للمنصة، حيث تضمن معالجة الطلبات وتقديم البيانات بشكل آمن وسريع. الخطوات تضمنت:
- اختيار البيئة البرمجية: استخدمنا لغات وأطر عمل قوية لتطوير الواجهة الخلفية بما يضمن المرونة وقابلية التوسع.
- إنشاء المنطق البرمجي: قمنا ببرمجة الوظائف الأساسية للنظام مثل معالجة الطلبات، إدارة البيانات، وتنفيذ العمليات الحسابية.
- التعامل مع قواعد البيانات: أنشأنا روابط قوية بين الواجهة الخلفية وقواعد البيانات.
- إدارة المستخدمين: أضفنا نظام تسجيل دخول وإدارة صلاحيات يضمن أمان وسرية المعلومات.
- التعامل مع الأخطاء: أنشأنا نظامًا لاكتشاف ومعالجة الأخطاء بشكل تلقائي لتجنب تعطل المنصة.
تُعتبر مرحلة الاختبارات من المراحل الحاسمة لضمان جودة المنصة وكفاءتها قبل إطلاقه. تضمنت هذه المرحلة أنواعًا متعددة من الاختبارات للتأكد من استيفاء النظام لجميع المتطلبات.
1- الاختبارات الوظيفية (Functional Testing)
الهدف من هذه الاختبارات هو التأكد من أن جميع الوظائف داخل المنصة تعمل كما هو متوقع.
- مراجعة الوظائف الأساسية: اختبرنا الميزات الأساسية مثل تسجيل الدخول، التصفح، إرسال البيانات واستقبالها.
- اختبار السيناريوهات المختلفة: قمنا بمحاكاة مختلف الحالات التي قد يواجهها المستخدم للتأكد من أن المنصة تتصرف بشكل صحيح.
- كشف الأخطاء وتصحيحها: استخدمنا أدوات اختبار مثل Selenium أو Appium لتتبع الأخطاء وإصلاحها قبل الانتقال للمرحلة التالية.


2- اختبارات الأداء (Performance Testing)
تُركز هذه الاختبارات على قياس السرعة والكفاءة تحت ظروف مختلفة.
- اختبارات التحمل: قمنا بزيادة عدد المستخدمين الافتراضيين للتأكد من قدرة المنصة على التعامل مع الضغط العالي.
- اختبار وقت الاستجابة: قيّمنا سرعة استجابة المنصة للطلبات في ظروف شبكة مختلفة (بطيئة أو غير مستقرة).
- تحليل استهلاك الموارد: راقبنا استخدام البطارية، الذاكرة، والمعالج لضمان أن المنصة تعمل بكفاءة على مختلف الأجهزة.
3- اختبارات التوافق (Compatibility Testing)
هذه الاختبارات تهدف إلى ضمان توافق المنصة مع مختلف الأجهزة والأنظمة.
- اختبار الأجهزة: اختبرنا المنصة على مجموعة متنوعة من الهواتف الذكية والأجهزة اللوحية بمواصفات مختلفة.
- اختبار الأنظمة: تأكدنا من توافق المنصة مع الإصدارات المختلفة لأنظمة التشغيل (Android وiOS).
- اختبار الشاشات المختلفة: اختبرنا توافق المنصة مع شاشات بأحجام ودقة مختلفة لضمان تجربة موحدة.
4- اختبارات الأمان (Security Testing)
ركزت هذه الاختبارات على حماية البيانات وضمان عدم تعرض التطبيقات لأي اختراقات.
- اختبار المصادقة: تحققنا من أن أنظمة تسجيل الدخول وتغيير كلمات المرور آمنة.
- اختبار البيانات: تأكدنا من تشفير البيانات المرسلة والمستقبلة عبر التطبيقات باستخدام بروتوكولات مثل HTTPS.
- اختبار التهديدات: أجرينا اختبارات لاكتشاف الثغرات المحتملة باستخدام أدوات مثل OWASP ZAP أو Burp Suite.


تهدف مرحلة التكامل مع الأنظمة إلى ضمان أن المنصة يمكن أن تعمل بسلاسة مع الأنظمة الأخرى، سواء كانت داخلية أو خارجية. هذه المرحلة تشمل مجموعة من الخطوات التي تضمن نجاح الربط وتجنب أي تعطل أو أخطاء.
1- فهم متطلبات التكامل
- قمنا بتحليل الأنظمة الأخرى التي سيتم التكامل معها لتحديد متطلبات التكامل الدقيقة.
- تأكدنا من فهم طبيعة البيانات المتبادلة (مثل التنسيقات والبروتوكولات المستخدمة).
- عقدنا جلسات مع فرق الأنظمة الخارجية لفهم القيود الفنية ومناقشة خطط العمل.
2- إعداد البنية الأساسية للتكامل
- أعددنا البنية التحتية اللازمة للتكامل باستخدام الخوادم، قواعد البيانات، والاتصال الآمن.
- تأكدنا من توفر اتصال سريع ومستقر بين الأنظمة، سواء عبر الشبكات المحلية أو الإنترنت.
3- تطوير واجهات التكامل
- صممنا وطوّرنا واجهات برمجة المنصة (APIs) التي تربط التطبيقات بالأنظمة الأخرى.
- استخدمنا أدوات مثل Postman لاختبار ودراسة كيفية عمل هذه الواجهات قبل نشرها.
- ضمّنا آليات لمعالجة الأخطاء وإعادة المحاولات في حال فشل الاتصال.
4- اختبار التكامل
- أجرينا اختبارات شاملة لضمان أن البيانات تُنقل بشكل صحيح وسريع بين الأنظمة.
- اختبرنا حالات الاستخدام الحقيقية للتأكد من أن جميع السيناريوهات المتوقعة تعمل بشكل مثالي.
- قمنا بمحاكاة أعطال الشبكة أو البطء لضمان استقرار التكامل حتى في الظروف غير المثالية.
5-الأمن وحماية البيانات
- استخدمنا تقنيات تشفير البيانات أثناء نقلها وعند تخزينها لضمان حماية المعلومات الحساسة.
- أعددنا أنظمة مصادقة قوية مثل OAuth أو API Keys للتحكم في الوصول إلى البيانات.
- قمنا بمراجعة الأنظمة بشكل دوري للبحث عن الثغرات الأمنية المحتملة ومعالجتها.
6- التوثيق وتدريب الفريق
- أنشأنا وثائق تفصيلية تشرح عملية التكامل، بما في ذلك إعدادات الواجهات وأي إعدادات خاصة بالأنظمة الأخرى.
- قدمنا تدريبًا لفريق العميل وفريقنا الداخلي حول كيفية التعامل مع الأنظمة المتكاملة وإجراء التحديثات أو حل المشكلات.
- شاركنا مع العميل أفضل الممارسات للحفاظ على استقرار الأنظمة المدمجة.
تُعد هذه المرحلة من أهم المراحل في دورة حياة المشروع، حيث يتم خلالها تسليم المنصة للمستخدمين النهائيين وضمان استمرارية عملها بشكل مثالي. تضمنت المرحلة الخطوات التالية:
1- مراجعة وتطبيق التعديلات من العميل
- جلسات مراجعة نهائية: عقدنا اجتماعات مع العميل لمراجعة المنصة ككل ومناقشة أي ملاحظات نهائية.
- تنفيذ التعديلات: نفذنا التعديلات التي طلبها العميل بدقة وسرعة لضمان توافق المنتج مع توقعاته.
- الاختبارات الإضافية: قمنا بإجراء اختبارات إضافية بعد التعديلات للتأكد من عدم تأثيرها على باقي وظائف المنصة.
2- إعداد بيئة الإنتاج
- تهيئة الخوادم: أعددنا خوادم الإنتاج لتكون قادرة على التعامل مع حركة المرور المتوقعة.
- ربط النطاقات: أتممنا إعدادات النطاقات والـ SSL لتأمين الوصول إلى المنصة.
- تهيئة قواعد البيانات: نقلنا البيانات النهائية وراجعنا تكوين قواعد البيانات لتجنب أي تعطل أثناء الإطلاق.
- أتمتة النشر.


3- إطلاق المنصة على جوجل بلاي وابل ستور
- إعداد الحسابات: قمنا بإعداد حسابات المطورين على Google Play Console وApple Developer Console إذا لم تكن موجودة.
- التوافق مع متطلبات النشر: تأكدنا من توافق التطبيقات مع إرشادات النشر لكل من متجري Google Play وApp Store.
- إعداد وصف التطبيقات: أنشأنا وصفًا جذابًا لكل تطبيق، مع لقطات شاشة وفيديو توضيحي لتقديمه للمستخدمين.
- مراجعة المتاجر: أرسلنا المنصة للمراجعة من قِبل المتاجر وانتظرنا الموافقة على النشر.
- الإطلاق التدريجي: استخدمنا خيار الإطلاق التدريجي لعدد محدود من المستخدمين لرصد الأداء وإجراء تحسينات سريعة إذا لزم الأمر.
4- التحديثات المستمرة بعد الاطلاق لضمان الجودة
- مراقبة الأداء: استخدمنا أدوات مثل Google Analytics وFirebase لرصد أداء المنصة وتحليل سلوك المستخدمين.
- الاستجابة السريعة للأخطاء: أعددنا نظامًا لتلقي ملاحظات المستخدمين ومعالجة الأخطاء المكتشفة بسرعة.
- التحديثات الدورية: أصدرنا تحديثات منتظمة لتحسين الأداء، إضافة ميزات جديدة، وحل المشاكل التي ظهرت بعد الإطلاق.
- الدعم الفني: وفرنا دعمًا فنيًا مستمرًا للعميل لضمان عمل المنصة بكفاءة وتقديم تجربة ممتازة للمستخدمين.

12 -اختبار المشروع
لضمان تقديم منصة متكاملة خالية من العيوب وتعمل بكل كفاءة، قمنا بعمل اختبارات شاملة ومتنوعة وفقًا لاحتياجات المشروع، وفيما يلي نستعرض ما قمنا به بالضبط:
- التخطيط للاختبار: تحديد الجوانب التي سيتم اختبارها، تعريف سيناريوهات الاستخدام المتوقعة، اختيار الأدوات المناسبة للاختبار.
- الاختبارات الوظيفية (Functional Testing): للتحقق من عمل جميع الوظائف كما هو متوقّع.
- اختبارات الأداء (Performance Testing): قياس قدرة المنصة على تحمّل ضغط المستخدمين وضمان سرعة تحميل صفحاته.
- اختبارات التوافق (Compatibility Testing): التأكد من عمل المنصة بكفاءة على مختلف المتصفحات والأجهزة والأنظمة.
- اختبارات الأمان (Security Testing): ضمان حماية خصوصية المستفيدين وبياناتهم، واختبار الثغرات الأمنية المختلفة.
- اختبارات سهولة الاستخدام (Usability Testing): فحص سهولة تجربة المستخدم ومناسبتها، وتجربة التنقل السلسل لضمان الكفاءة.
- اختبارات الأخطاء (Bug Testing): اكتشاف العيوب البرمجية التي يمكن أن تؤثر على الوظائف أو الأداء.
- اختبارات القبول (Acceptance Testing): التأكد من تلبية المنصة لكل المتطلبات الوظيفية وعمله بصورة جيدة وملائمة.

13- خدمات الدعم الفني بعد التسليم
لا ينتهي التعاقد بالنسبة لنا بتسليم المشروع، بل يمتد دعمنا الفني بعد التسليم من أجل ضمان استمرار الأداء المميز والاستجابة السريعة للتحديات التي قد تطرأ، كما أننا حرصنا على تقديم خدمات دعم فني بشكل مستمر للتأكد من تحسين وتطوير تجربة المستخدمة، وإجراء التعديلات المطلوبة للإطلاق الفعلي بعد جمع الملاحظات.
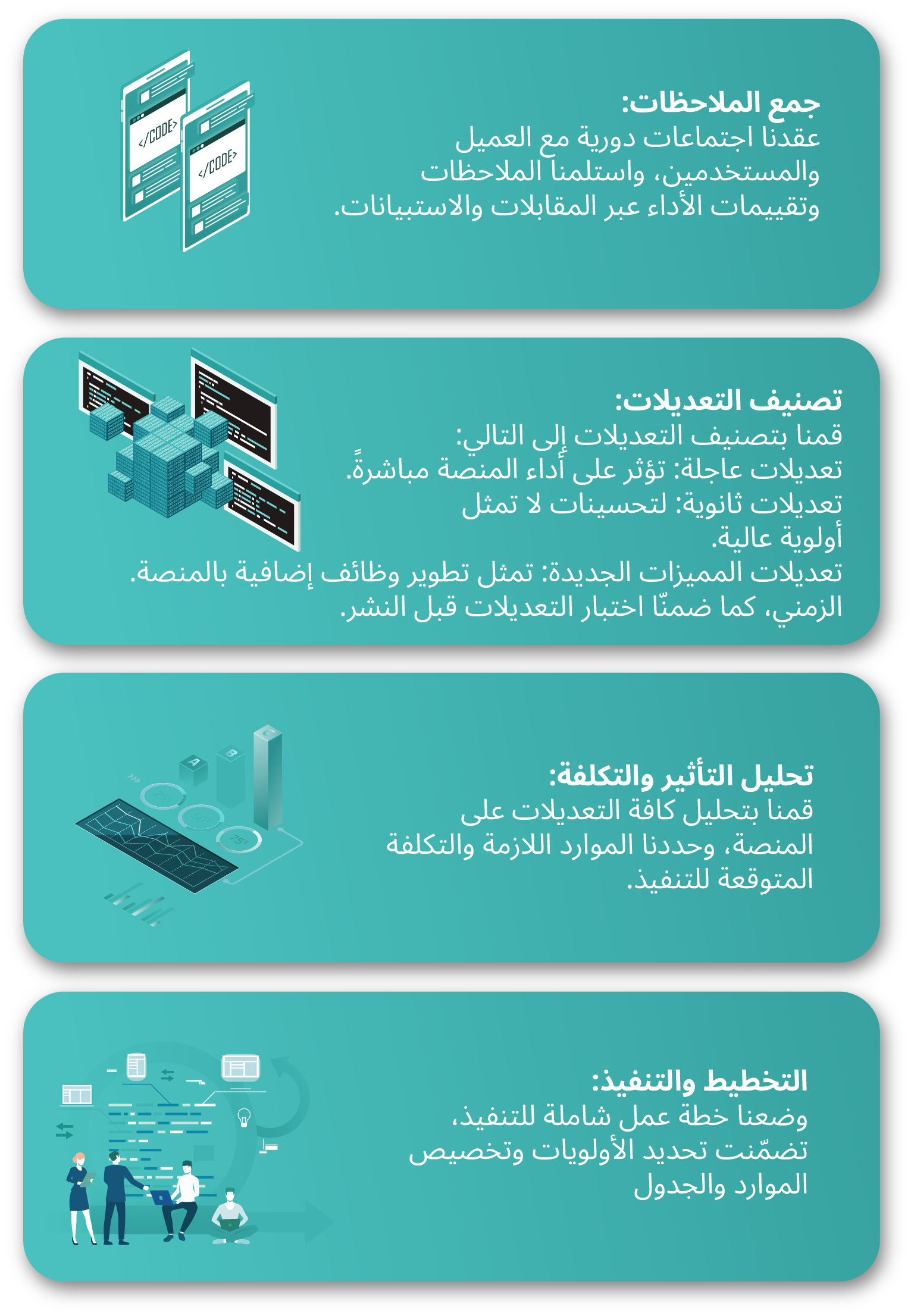
جمع الملاحظات
عقدنا اجتماعات دورية مع العميل والمستخدمين، واستلمنا الملاحظات وتقييمات الأداء عبر المقابلات والاستبيانات.


تصنيف التعديلات
قمنا بتصنيف التعديلات إلى التالي:
– تعديلات عاجلة: تؤثر على أداء المنصة مباشرةً.
– تعديلات ثانوية: لتحسينات لا تمثل أولوية عالية.
– تعديلات المميزات الجديدة: تمثل تطوير وظائف إضافية بالمنصة.
تحليل التأثير والتكلفة:
قمنا بتحليل كافة التعديلات على المنصة، وحددنا الموارد اللازمة والتكلفة المتوقعة للتنفيذ.


التخطيط والتنفيذ:
وضعنا خطة عمل شاملة للتنفيذ، تضمّنت تحديد الأولويات وتخصيص الموارد والجدول الزمني، كما ضمنّا اختبار التعديلات قبل النشر.

14- ماذا قدمنا للعميل؟
لا ينتهي التعاقد بالنسبة لنا بتسليم المشروع، بل يمتد دعمنا الفني بعد التسليم من أجل ضمان استمرار الأداء المميز والاستجابة السريعة للتحديات التي قد تطرأ، كما أننا حرصنا على تقديم خدمات دعم فني بشكل مستمر للتأكد من تحسين وتطوير تجربة المستخدمة، وإجراء التعديلات المطلوبة للإطلاق الفعلي بعد جمع الملاحظات.
1- حل مخصص يلبي الاحتياجات
طَوّرنا نظام يتوافق مع متطلبات العميل، مع التركيز على تلبية احتياجات وتطلعات المستفيدين بتخصيص الوظائف والمميزات بناءً على رؤية وأهداف العميل.
2- تجربة مستخدم سهلة وجَذّابة
قدّمنا تصميم واجهة مستخدم سهل وبديهي الاستخدام، ما يتيح تفاعل المستفيدين مع المنصة بكل سلاسة، حيث طورنا المنصة لتكون سهلة التنقل ما يساهم في تقليل منحنى التعلّم.
3- تحسين الكفاءة التشغيلية
عبر أتمتة وتبسيط العمليات، ساعدنا على تحسين الكفاءة التشغيلية، الأمر الذي عزز أداء المنصة وساهم في تسريع تقديم الخدمات.
4- أمان قوي لحماية البيانات
طبقنا أفضل تقنيات الأمان لحماية بيانات العملات والمستخدمين، ما يوفّر مستوى عالٍ من الأمان والحماية ضد المهاجمين، ويضمن سلامة المعلومات والبيانات خلال النقل والتخزين.
5- حل قابل للتطوير في المستقبل
منذ اللحظة الأولى عملنا على تصميم حل مرن قابل للتوسع، ما يسمح للعميل بتوسيع المنصة التي قدمناها وتطويرها مع مرور الزمن، لهذا قمنا ببناء المنصة عن طريق تقنيات مرنة تتيج إضافة الكثير من المزايا الجديدة بكل سهولة، وتواكب تطلعات واحتياجات العمل المتزايدة مستقبلًا.


6- دعم فني مستمر
قدمنا للعميل دعم فني بشكل مستمر حتى نضمن استمرار عمل المنصة بكل سلاسة بعد الإطلاق، يشمل ذلك التعامل مع مختلف المشاكل الطارئة وتقديم ما يلزم من تحديثات بشكل منتظم.
7- تحسين تجربة المستخدمين النهائيين
عن طريق التركيز على تقديم تجربة مستخدم سهلة ومميزة، وواجهة تفاعلية جذابة، حسّنا استخدام المستفيدين النهائيين للمنصة، الأمر الذي ساهم في تعزيز رضاهم وتجربتهم.
8- التقارير والتحليلات المخصصة
قدمنا تقارير مفصّلة وتحليلات دقيقة للعميل حتى يتابع أداء المنصة، ويتعرّف على الأنماط والاتجاهات بالبيانات، ما يساعد في اتخاذ قرارات مستنيرة وفقًا لتحليلات دقيقة، الأمر الذي يحسّن العمليات ويعزز اتخاذ القرارات الاستراتيجية.
9- التكامل مع إنترنت الأشياء (IoT)
يشمل ذلك ربط المنصة بأجهزة طبية ذكية، حتى يتمكّن المستفيدين من مراقبة حالتهم الصحية دوريًا، مع مزامنة البيانات والمعلومات مع المنصة بالوقت الفعلي، الأمر الذي يُساعد الأطباء على اتخاذ أفضل القرارات الطبية الدقيقة.
15- التدريب
- تقديم جلسات تدريب لفريق العمل لفهم المنصة بشكل كامل.
- شرح كيفية استخدام المنصة بفعالية لتحقيق أقصى استفادة ممكنة.
- توضيح طريقة التعامل مع أجزاء المنصة المختلفة عبر استعراض واجهات ووظائف متعددة.
- تعليم مهارات استخدام المنصة الأساسية بفعالية واسقلال.
- تقديم تدريب عملي على كيفية استخدام المنصة لرفع كفاءة الأداء.

16- ردود فعل العميل والمستخدمين


17- الخطط المستقبلية
التكامل مع الذكاء الاصطناعي (AI):
سوف يُساعد الذكاء الاصطناعي في تحسين استشارات المنصة على نحو مميز، عن طريق تحليله لبيانات المرضى وتقديمه لتوصيات دقيقة ومخصصة، مع تعزيز التشخيص والمساهمة في دعم القرارات الطبية واتخاذها بسرعة أكبروكفاءة أعلى.